Welcome to Genie Framework!
Genie Framework is a powerful full-stack web framework for the Julia programming language, perfect for building interactive UIs, APIs, and production-grade web apps. It offers a simple, low-code approach that makes web development accessible to Julia users, even those with no prior web development experience.

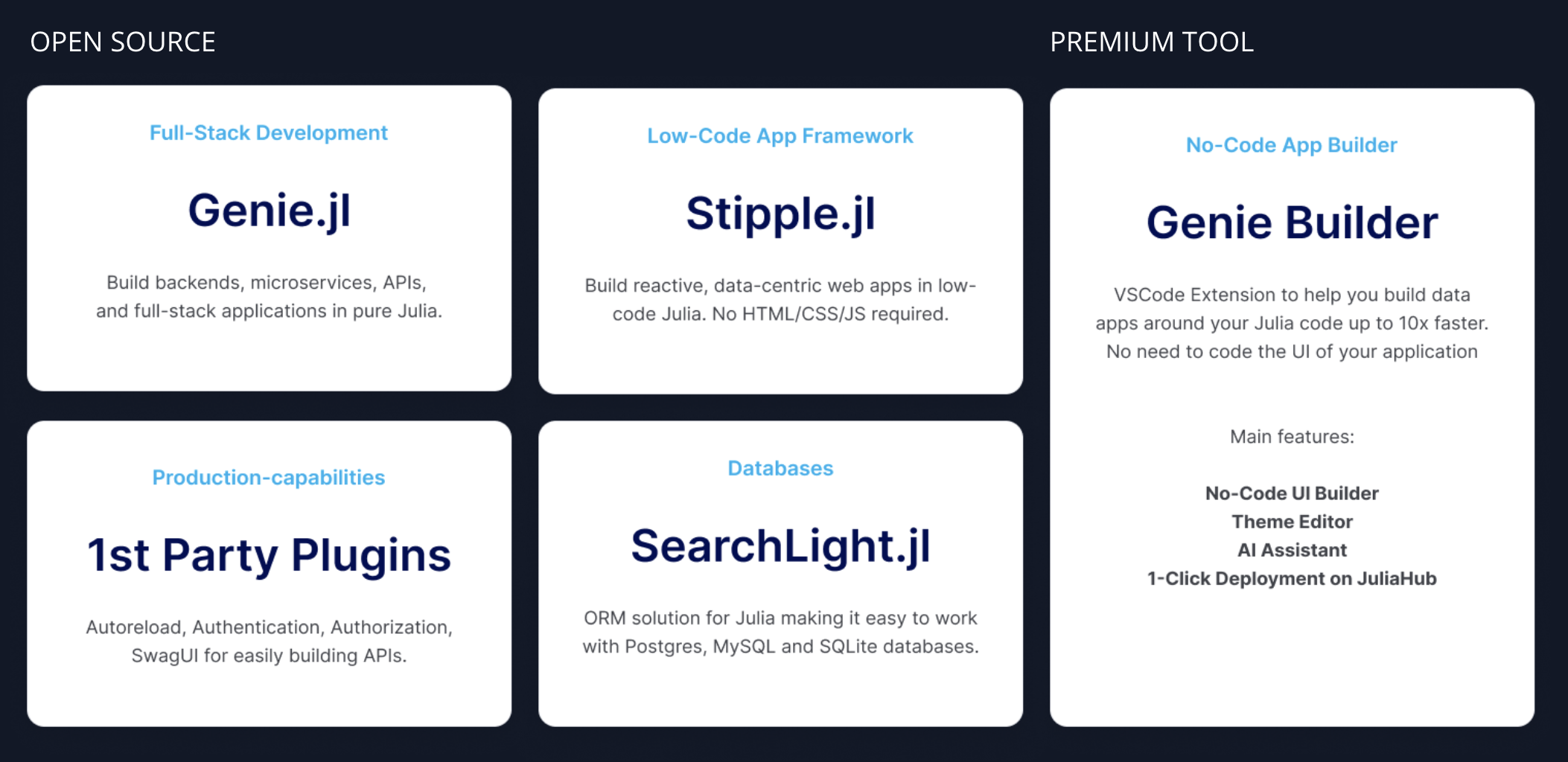
The open source Genie Framework has three main components: Genie, Stipple and SearchLight.
Genie.jl provides backend and frontend tools, so that you can build full stack web apps and APIs around your Julia code.
For real-time interactivity and a rich UI, like what's needed in a dashboard, Stipple.jl provides a reactive UI layer.
The Genie Builder plugin for VSCode integrates with Stipple.jl, offering a drag-and-drop visual editor that speeds up the app development workflow by removing the need to write any UI code.
For database persistence, Genie's ORM, SearchLight.jl, can be added at any time.
Getting started
Let's create your first Genie app in a few quick steps:
- Open your terminal and create a new folder for your project:
mkdir MyGenieApp
cd MyGenieApp
- In your project folder, start Julia with the current project activated:
julia --project
- In the Julia REPL, enter
Pkgmode by typing ], then installGenieFramework.jl:
pkg> add GenieFramework
This command installs Genie.jl, Stipple.jl and its dependencies in your project.
- Create a file named app.jl file with the following content:
module App
using GenieFramework
@genietools
@app begin
@in name = "Genie"
end
function ui()
[
h1("My First Genie App")
input("Enter your name", :name)
p("Hello {{message}}!")
]
end
@page("/", ui)
end
Using the Stipple.jl API, this code defines an interactive dashboard application with a reactive message.
- Exit
Pkgmode by pressing backspace. Then, in the Julia REPL, load and run your app:
using GenieFramework
Genie.loadapp()
up()
- Open a web browser and go to http://localhost:8000. You should see your "Hello, Genie!" message.
That's it! You've created, set up, and run your first Genie application. Read the documentation of each package to continue building your app.
To build an interactive dashboard with Stipple.jl, check out the First dashboard guide and the Component gallery. To build a multipage app, head over to the Multipage apps guide.
To serve a static webpage with Genie.jl see Creating web pages guide, and check out the API guide to learn to work with web APIs.