Genie Builder overview
Genie Builder is an extension that adds a visual UI editor and features for managing Genie apps. Other than this, it behaves exactly as VSCode, so you can use it as you would use any other VSCode instance.

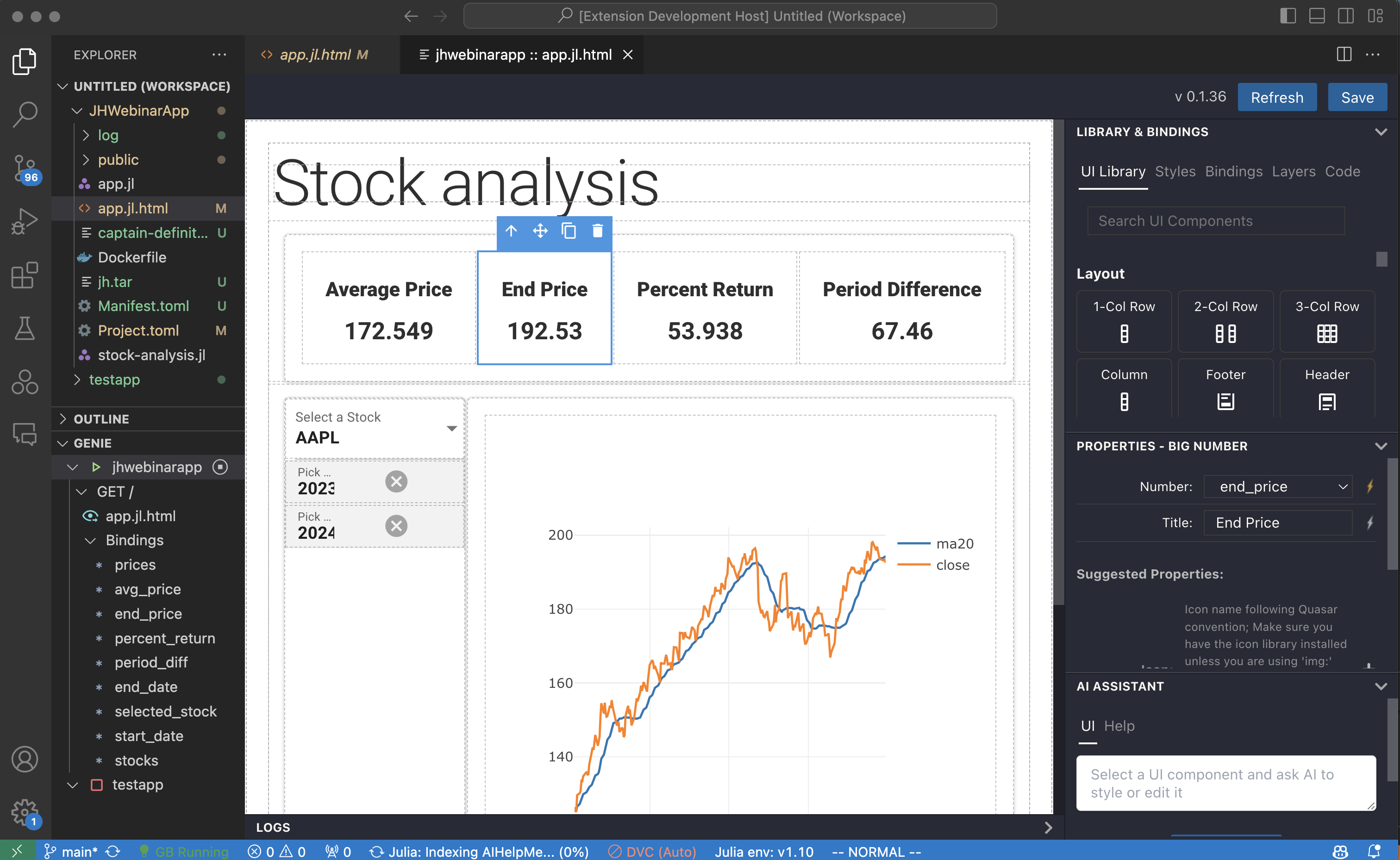
When the UI editor is open, it'll be displayed in the main tab of the IDE:

See its dedicated guide for more details about using the UI editor.
Running Genie Builder
Once the extension is installed, you'll see a new button in the bottom bar of the IDE that reads "GB stopped". Click it to run Genie Builder.

After a moment, the button will change to "GB running", and you'll see the new GENIE tab in the left sidebar.

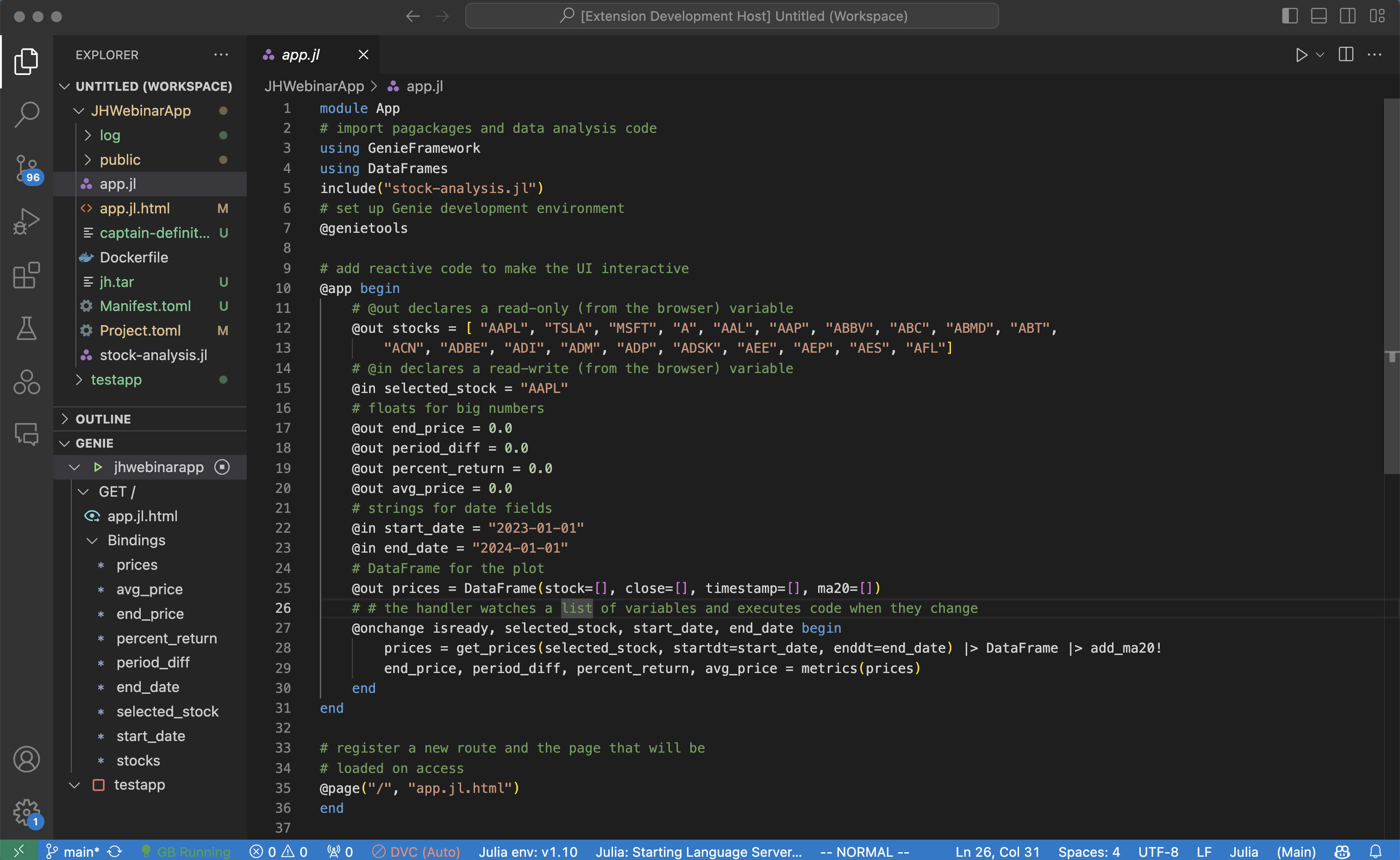
Now you're ready to create or import a Genie app, edit its code, and design its UI with the no-code editor.
Creating an app
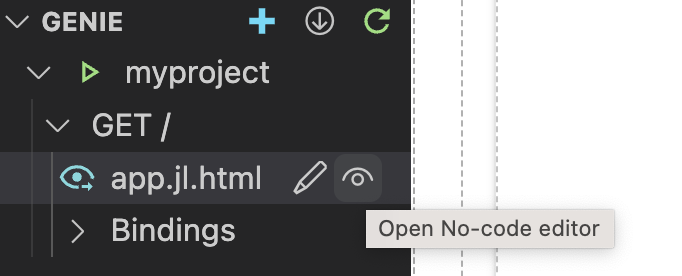
To create a new Genie app, click on the create app icon or the blue + sign in the GENIE tab. You'll be prompted to name your app and enter a path to save it. After a few moments, the app will be created and loaded, with the main window displaying the UI editor.

You can create multiple apps in Genie Builder. They will be listed under the GENIE tab to the left, and each will have a button to start and stop it. However, keep in mind that you won't be able to deploy all apps at once from the same JuliaHub project. You need to create a separate project for each.
Importing apps
You can import an existing app's code by drag and dropping its code files onto the file explorer in the VSCode window. Moreover, you can also clone a GitHub repository by opening a new terminal or with the Source Control plugin in the left sidebar.
After you've added the code, load the app into Genie Builder by clicking on the Open Genie App button in the GENIE tab. You'll be asked to pick the location of the code and the app's packages in the Project.toml will be automatically instantiated and the app launched.

Installing packages
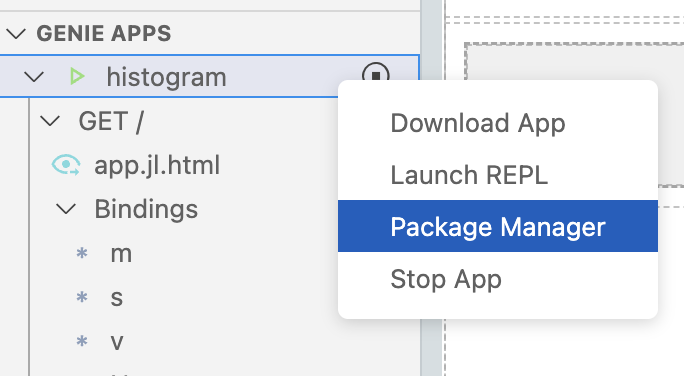
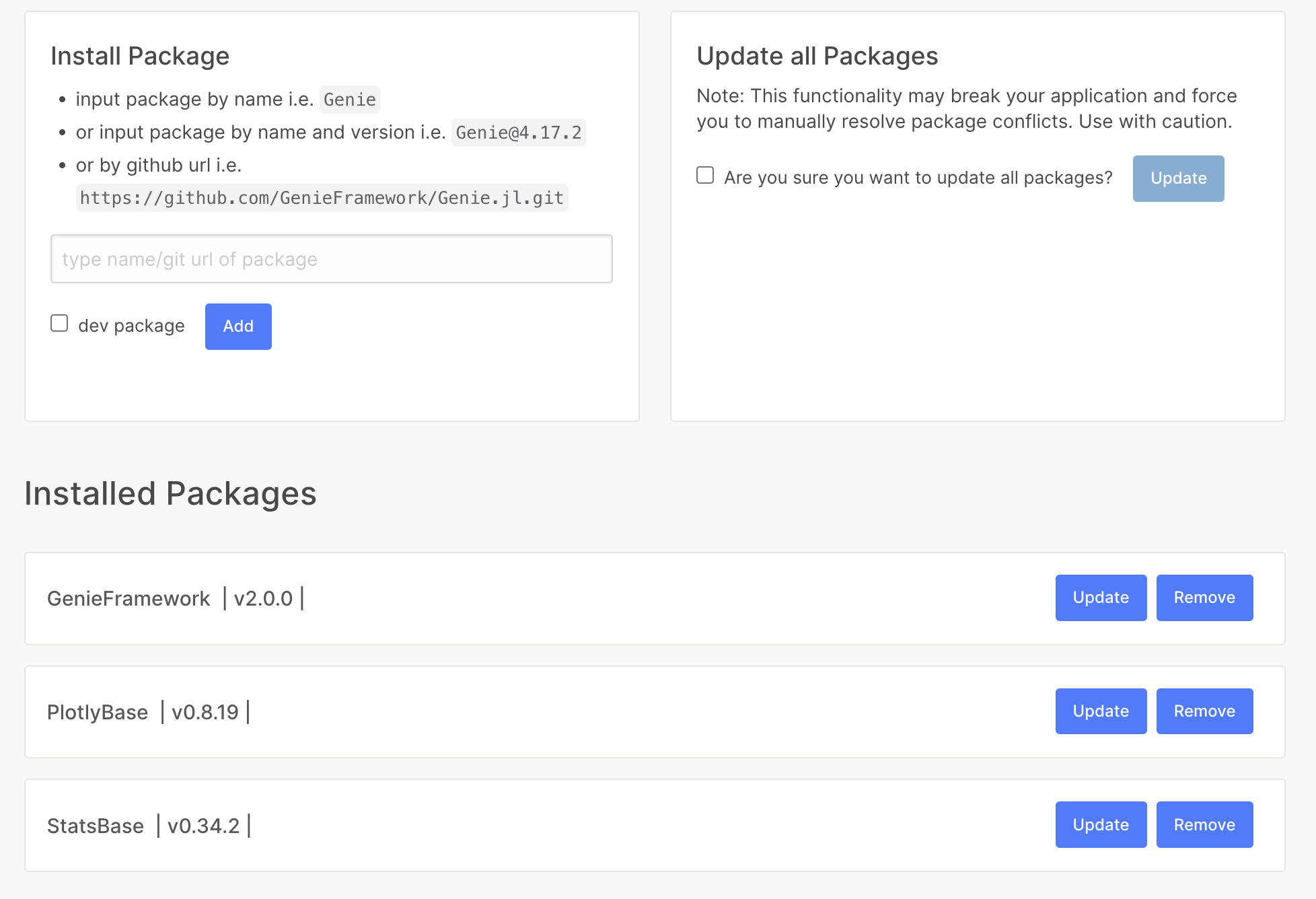
It is important to install any dependencies before adding package imports to the app.jl file. To install them through Genie Builder, launch the package manager from the GENIE tab:

Then, you'll be able to install the necessary packages:

Launching the UI editor
Once an app is created or imported, the UI editor should appear automatically in the main tab. You can also open it by clicking on the eye icon next to the app's name in the GENIE tab.

Debugging apps
Unlike typical Julia apps, apps in Genie Builder are not executed directly from the REPL. Instead, Genie Builder's App Manager controls the launching and stopping of apps from the App List. When an error in the code prevents an app from running, the App List displays a icon next to the app's name.
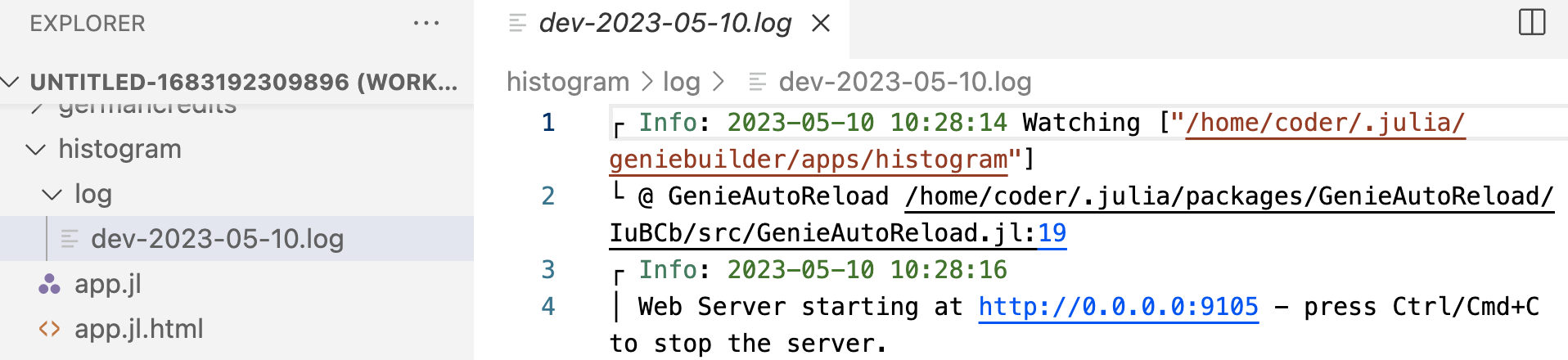
To determine the source of an error, you can examine the logs. These are automatically generated and can provide useful information about the operation of the app and any issues that may have occurred.
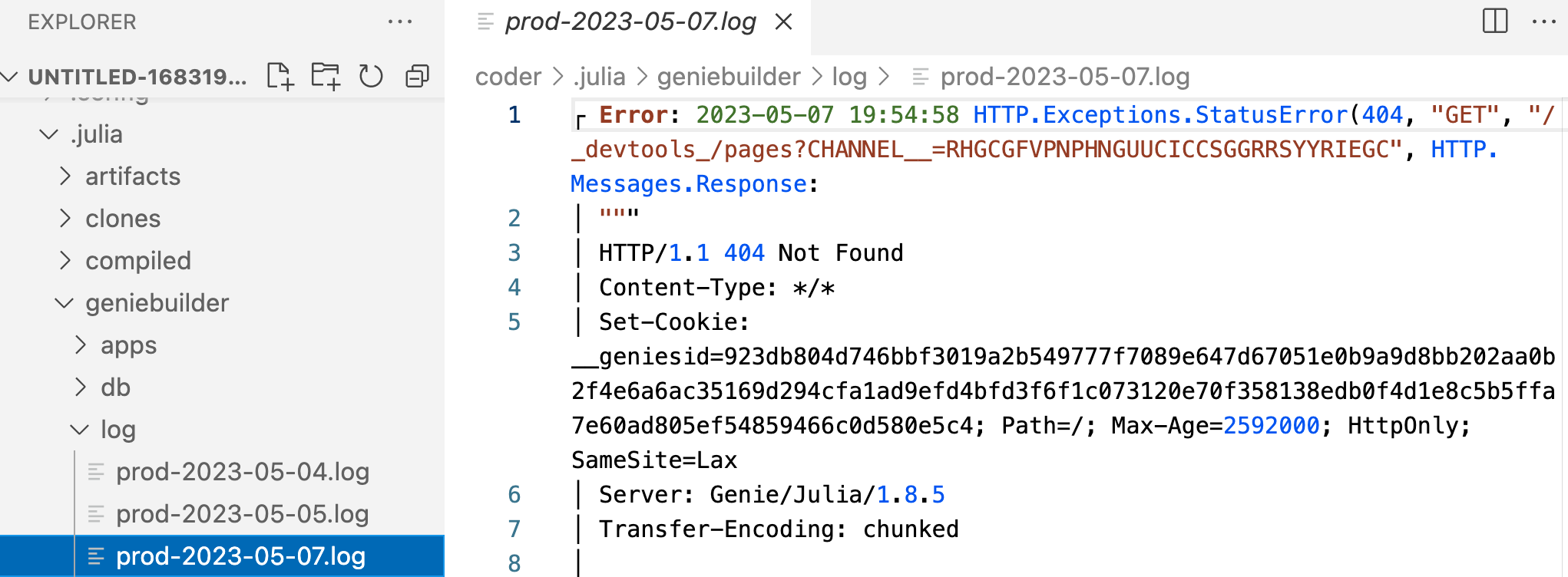
The app maintains its logs in the logs/ folder, generating a new log file each day.

The App Manager also keeps a log, which shows the output from the Julia REPL during the execution of an app. You can find it at ~/.julia/geniebuilder/log/.